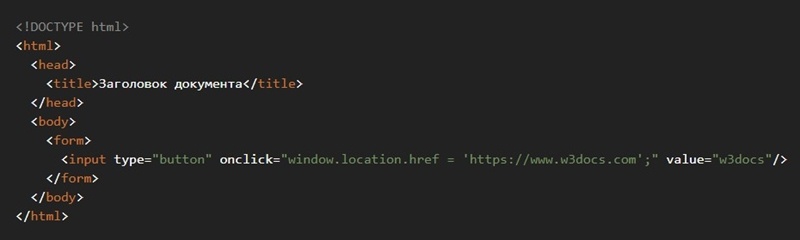
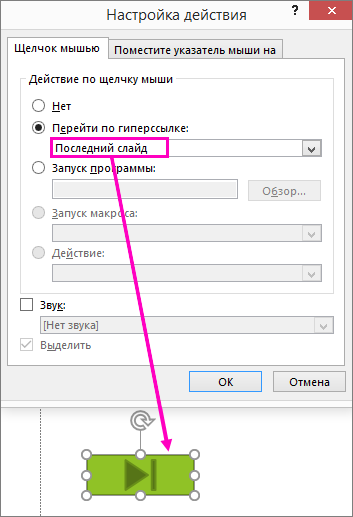
Как сделать переход с одной страницы на другую в html с помощью кнопки

Как сделать кнопку в html что бы она,перекидывала на другую страницу сайта?
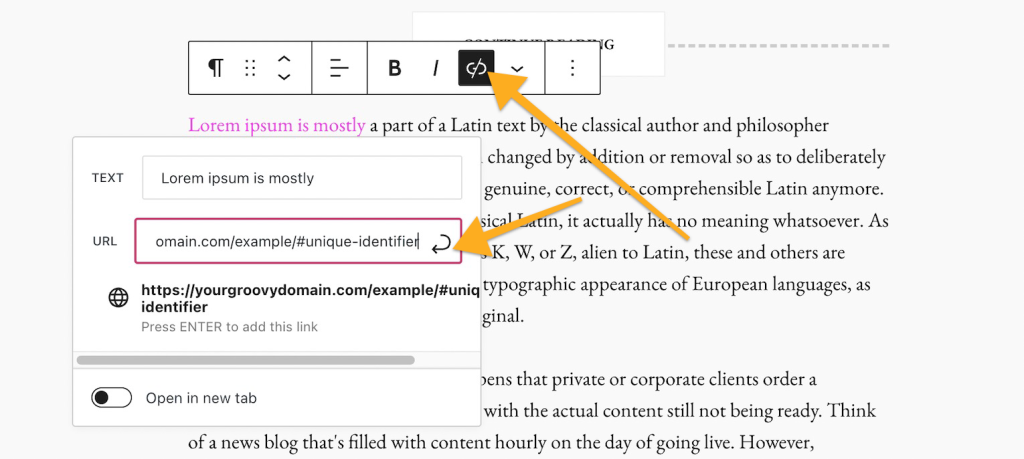
Переходы по страницам, также иногда называемые якорными ссылками или ссылками для перехода, — это ссылки, при переходе по которым осуществляется мгновенное перемещение вверх или вниз по длинной странице. В содержании ниже проиллюстрированы переходы по странице. Переход по странице — это прекрасный способ создать ссылку на раздел страницы. Посетители сайта могут одним щелчком перейти из одной части длинной страницы в другую часть той же страницы. Например, предположим, что в верхней части записи имеется список названий разделов. Каждое название можно сделать ссылкой на соответствующий раздел в записи ниже, чтобы посетители могли сразу перейти к разделу с интересующей их информацией.









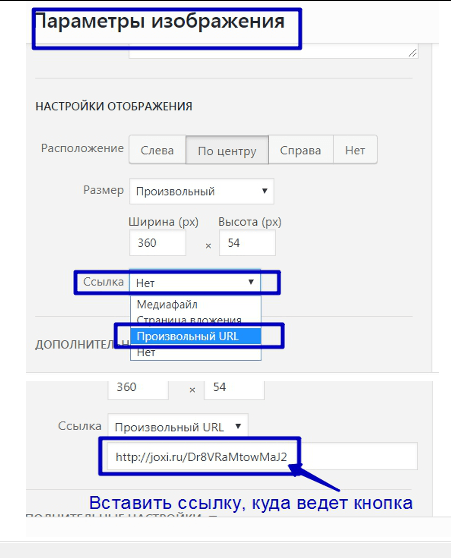
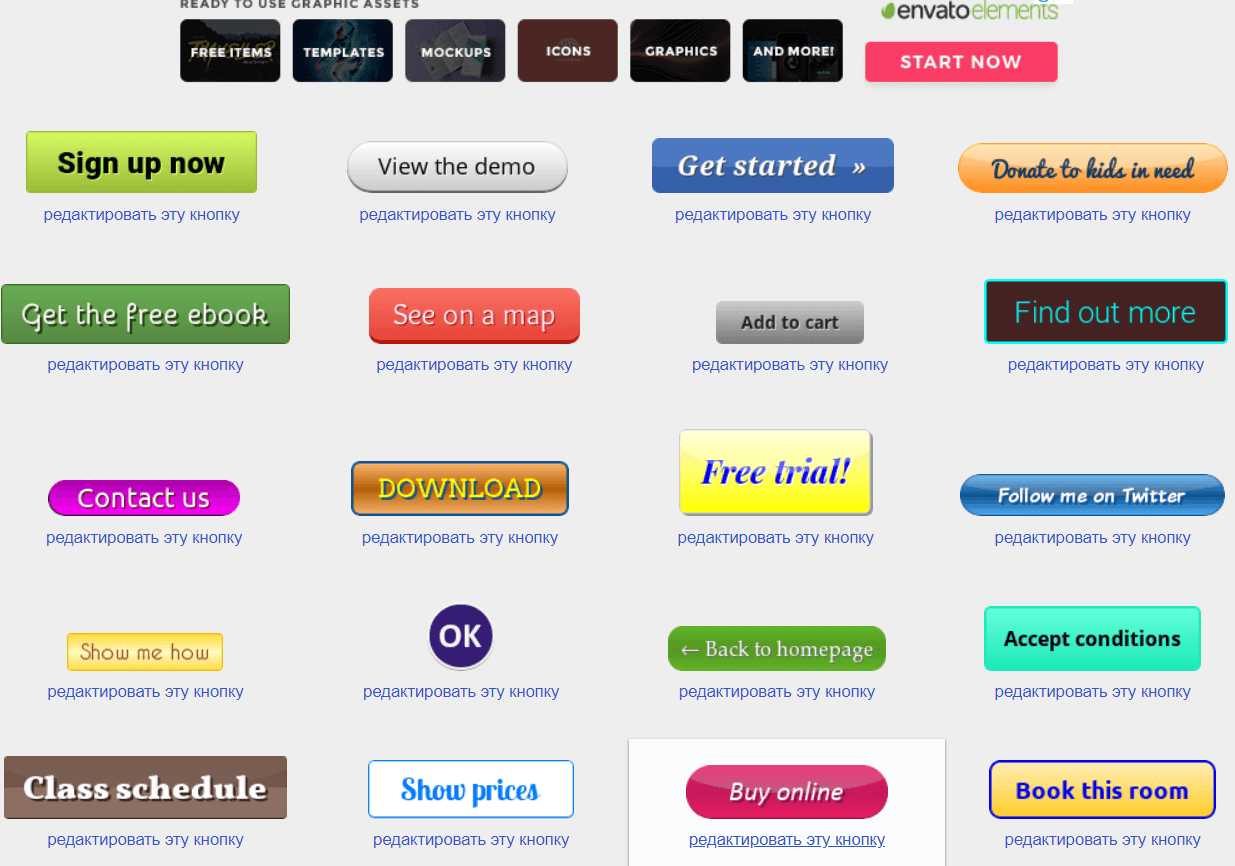
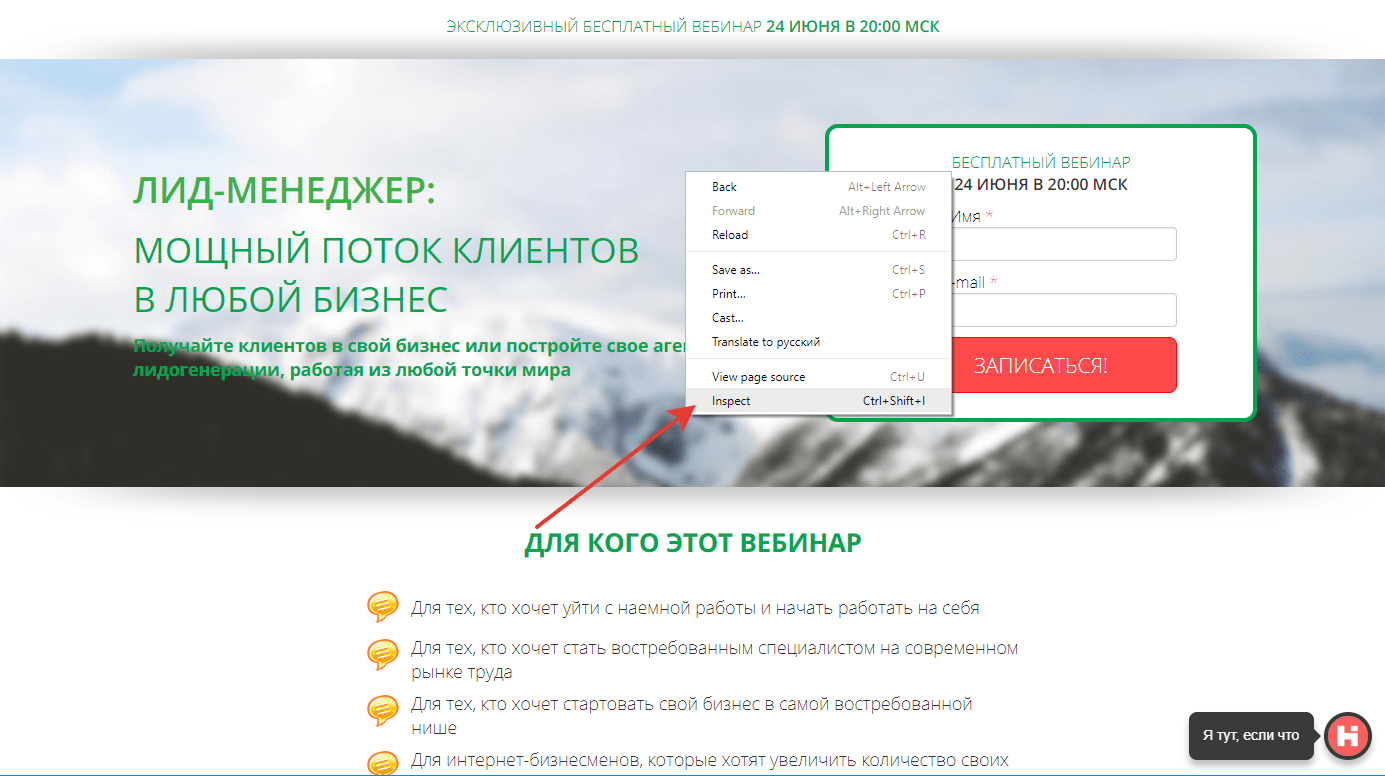
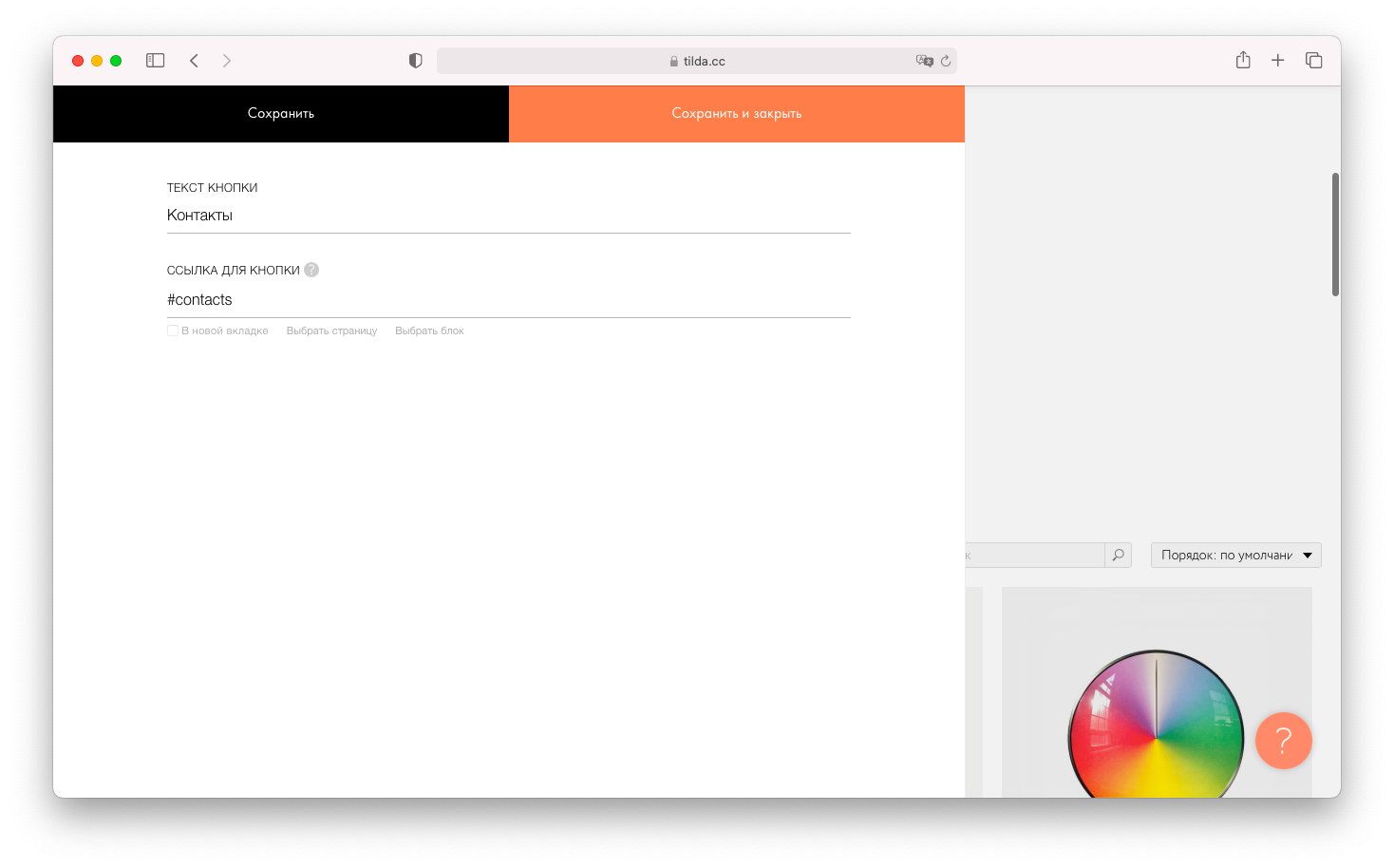
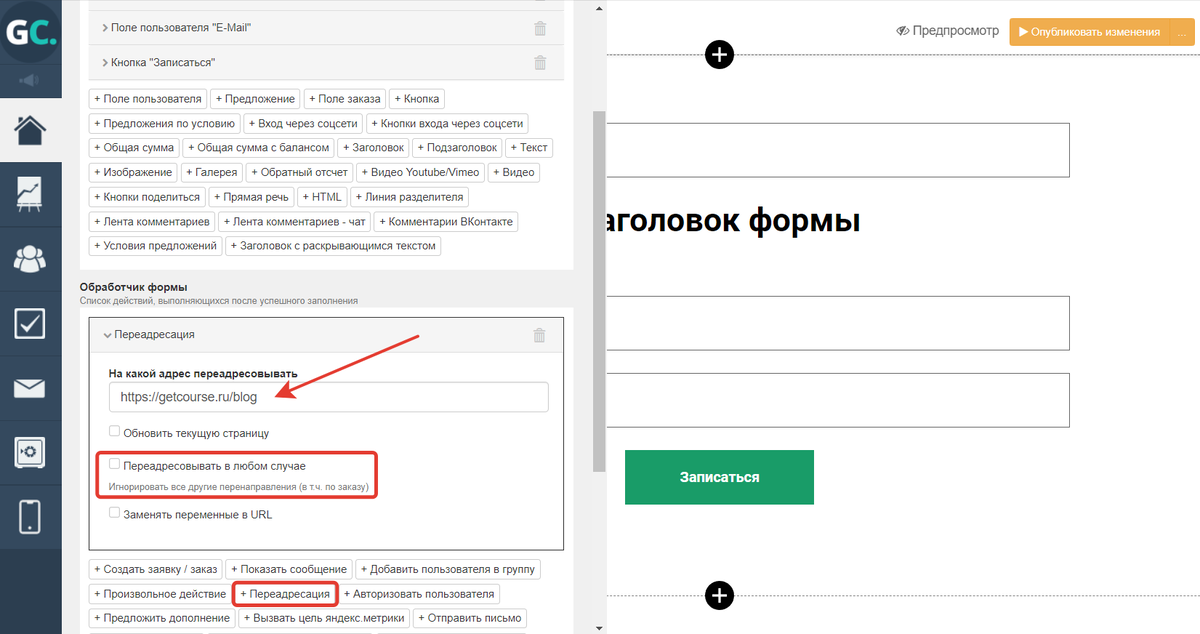
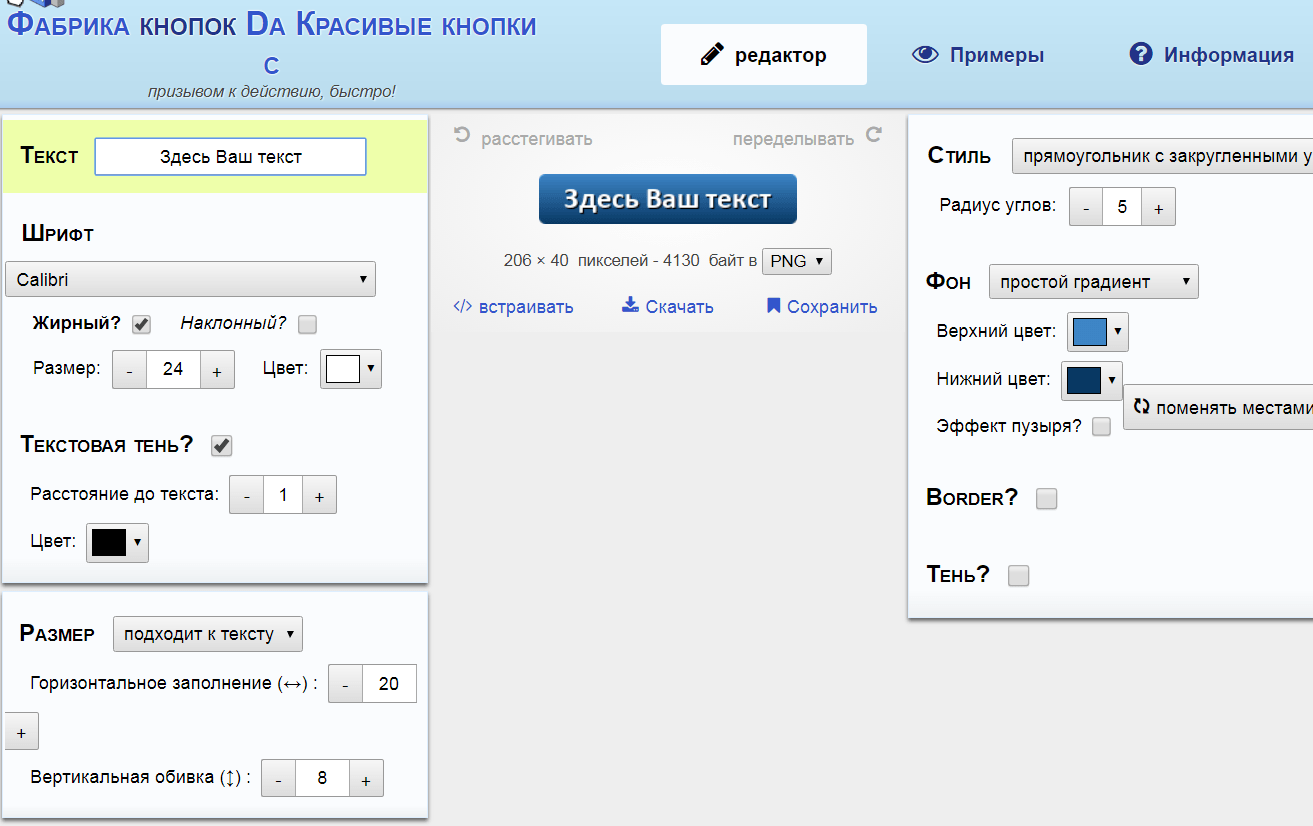
Так как добавить HTML-кнопку на сайт можно разными способами, у многих с этим возникают трудности. Можно к кнопкам прикручивать ссылки, чтобы они вели на нужные вам страницы. А можно поступить еще проще — воспользоваться готовыми виджетами.











Публичные адреса страниц. При работе в редакторе отображается системный не публичный адрес страницы. Он не видим никому, кроме вас. Этот адрес нельзя отправить другому человеку или использовать в качестве ссылки на опубликованном сайте.