Дизайн сайта мобильная версия - Верстка сайтов - мобильная версия, адаптивный дизайн

Как адаптировать сайт для мобильных: методы и примеры
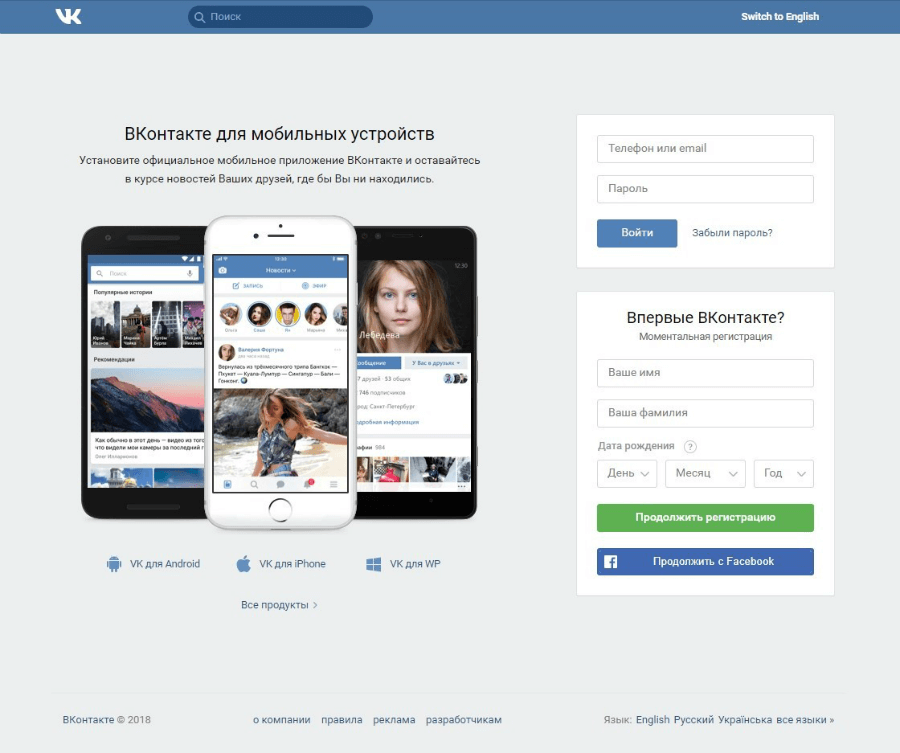
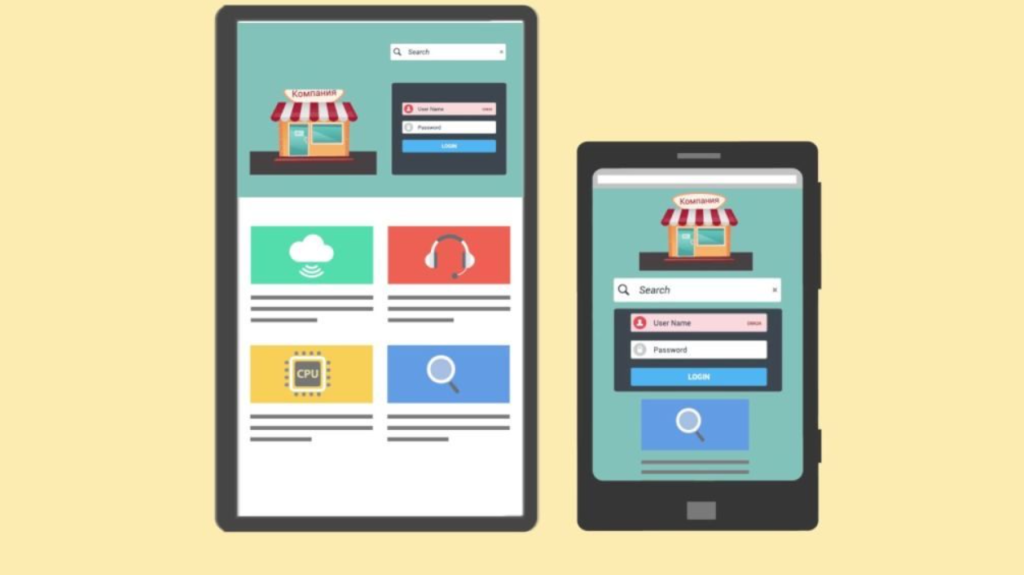
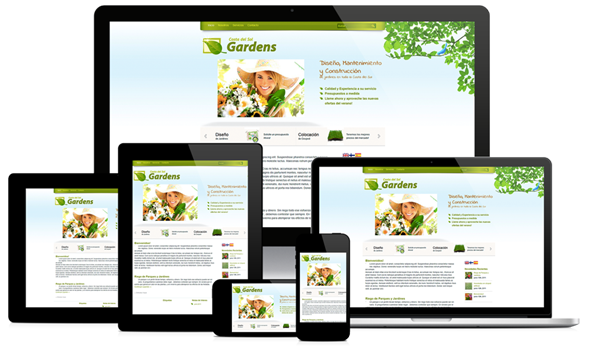
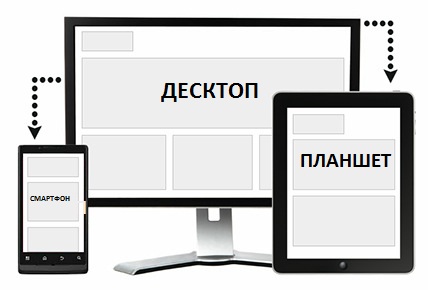
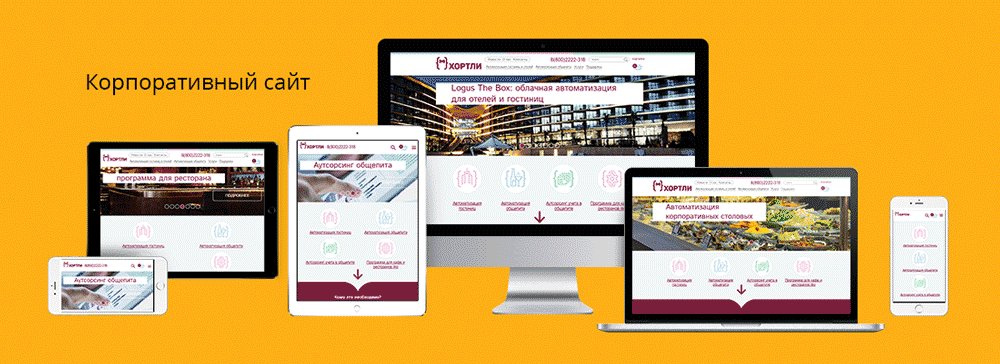
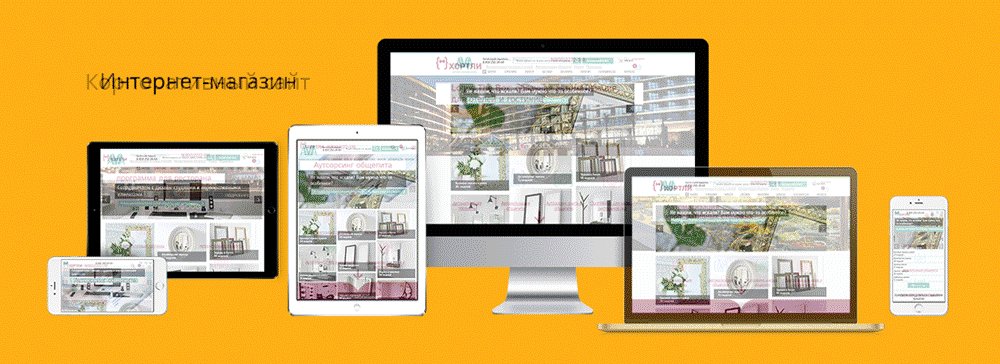
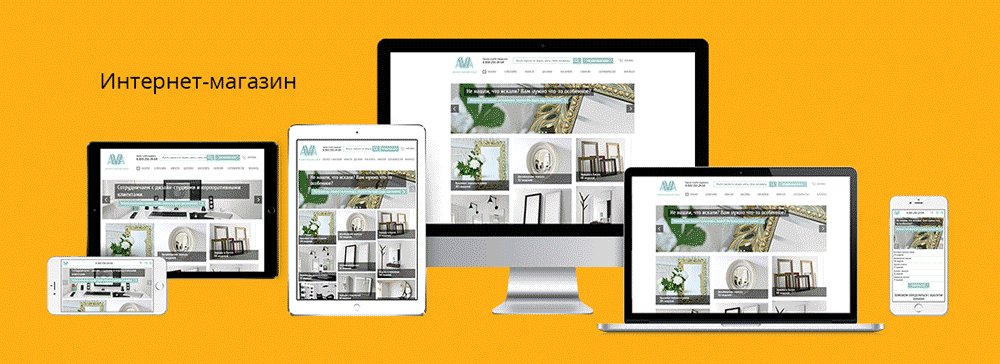
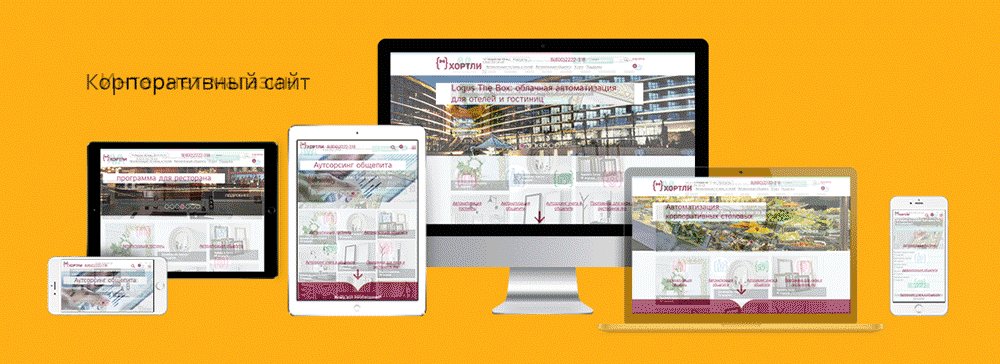
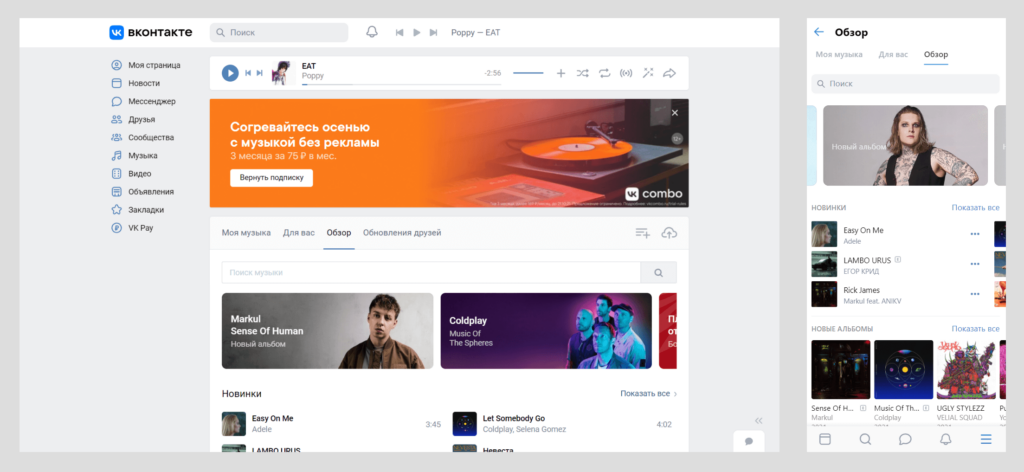
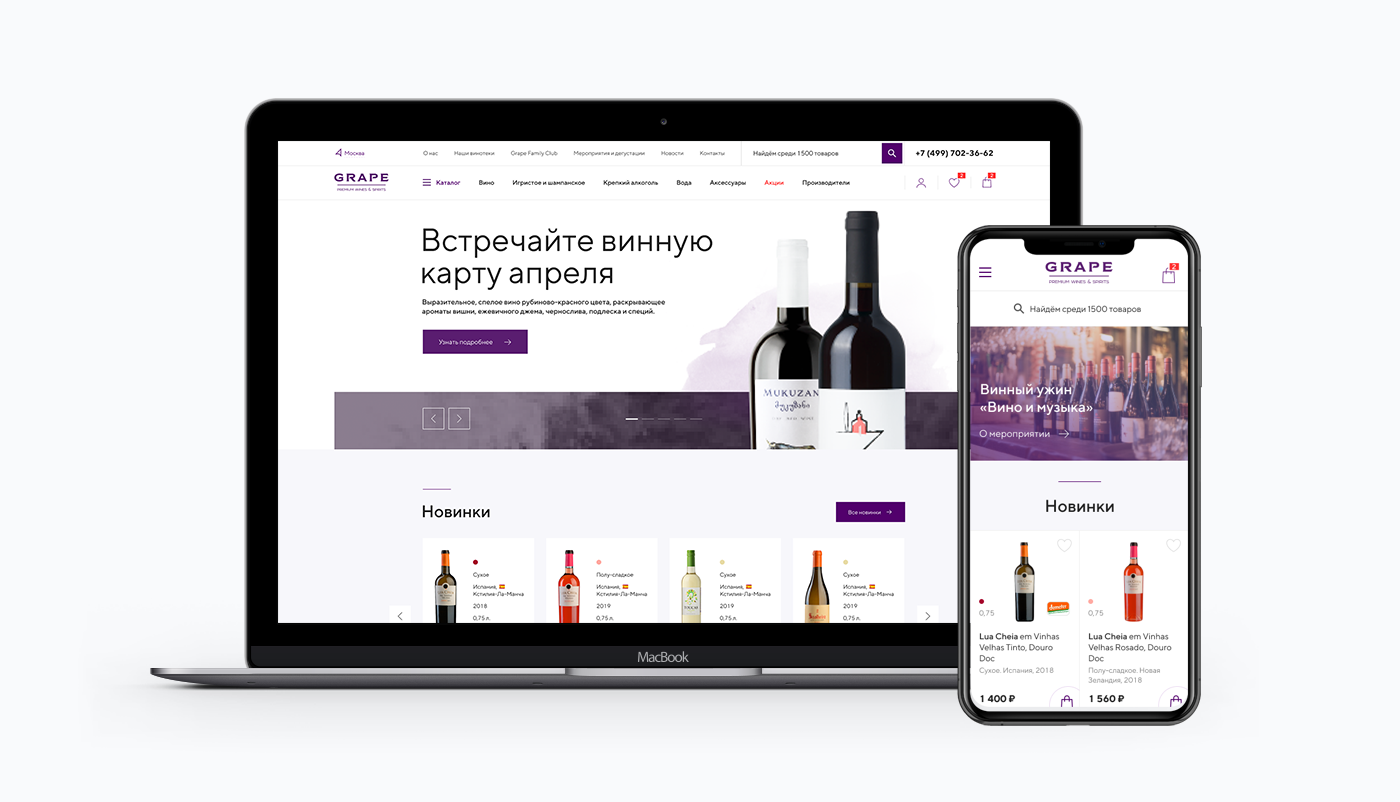
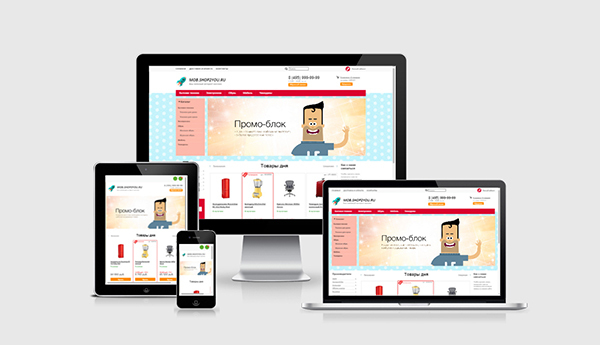
Для того чтобы содержимое веб страниц корректно отображалось на мониторах с разными параметрами разрешения, а также на мобильных устройствах необходима адаптивная верстка. Другими словами, адаптивный дизайн сайта позволяет разместить весь контент веб страниц для их удобного просмотра. В результате все блоки контента будут упорядоченно размещены на экране монитора или планшета. Адаптивный дизайн — это способность интернет ресурса подстраиваться под технические параметры монитора персонального компьютера, ноутбука, планшета или смартфона. Современный респонсив дизайн требует больше трудовых и временных затрат на веб разработку.










Все больше пользователей взаимодействуют с сайтами именно через мобильные устройства. Так, согласно исследованию Яндекс. Маркета и GfK, в году каждый третий россиянин совершал онлайн-покупку со смартфона или планшета.










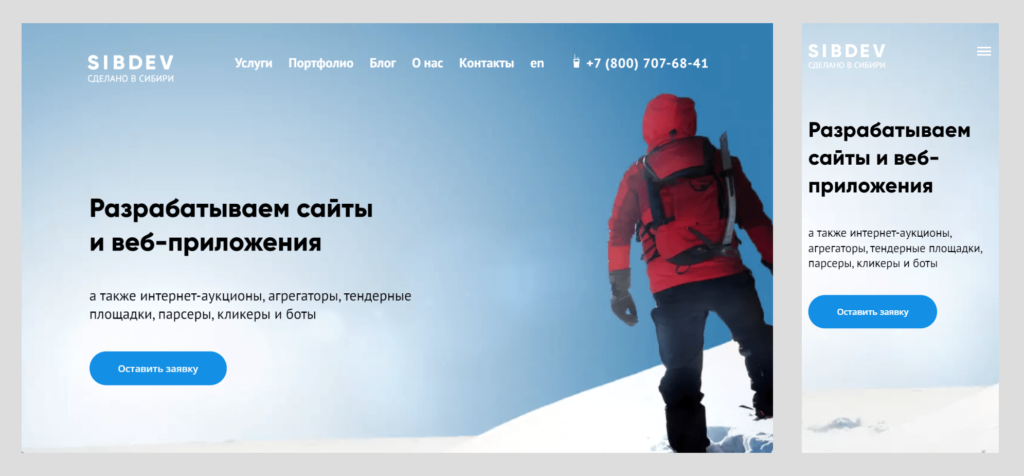
Число пользователей мобильного интернета продолжает расти, и в году оно впервые превысило объем использования интернета с компьютеров. Это данные по миру. Поэтому при создании сайтов для их владельцев и разработчиков актуальна проблема корректного отображения страниц сайта на устройствах с различным размером экрана. Решить эту проблему можно двумя путями:. Также следует учитывать, что адаптивный дизайн — это всегда попытка найти компромисс между потребностями пользователей десктопов и мобильных устройств.






.png)